Cranking out a new project making socks
I’m starting an handmade business making socks! Why socks? Read on…
I’ve been fascinated for a long time by the idea that a single machine can be an income stream and wanted to experiment more around this. I have many for my personal use, but the purchase of a 3D printer, a sewing machine or a laser cutter can be the start of a nice side business, or even something more.
These days, the number and variety of products you can plausibly build in your own home with is very impressive. I’ve not done the experiment yet, but I like looking at all the “commercial” machines available for a few thousands on AliExpress that can power a whole manufacturing operation. Who can saw no to their mini dumpling factory in the basement? 😛

eCommerce has also gone through the same kind of transformation. With minimal technical knowledge, one can turn a Shopify or WooCommerce shop into an operation that sells unique products worldwide and processing credit cards with ease.
Really, a physical product?
Physical products have more of a barrier to entry, which is good for you as a seller. If you can start a business in a weekend with only your phone, it’s generally going to be a more crowded market and somebody can also copy you in a weekend.
If you need to learn how to use a machine and tests out physical products, it needs a larger time commitment and a starting investment in material and time before even getting started. Getting a decent start in most of those business is pretty accessible, and many machines retain their values pretty well if the project fails, but it’s not just a social media account or a stack of business cards.
Another advantage is that a physical product is also easy to understand and talk about: everybody, even your grandmother, will understand what’s going on if you sell a pair of socks or a wooden spoon, which is not true of what a programmer does for a living.
There is the disadvantage that it doesn’t scale infinitely, especially if you want to keep that handmade, bespoke touch. In the age of ChatGPT and mass-produced products, that’s part of the charm, but it does put a hard cap on your earning.
On the other hand, it can be a fun side hustle that makes your craft pay for itself. If you’re an avid maker, you’ll hit the ceiling of the products you can use yourself or give away pretty fast anyway.
Some products like food or soaps can be scaled a bit more, but in my market no superstar sock maker is going to crank (or even more time-consuming, knit by hand) enough socks to corner the whole handmade sock market. There is always space for one more maker since time is finite, unless everybody suddenly decide to go into socks. That also mean you can also have a nice market for educational products, tools and courses if you’re looking for more…
Really, socks?
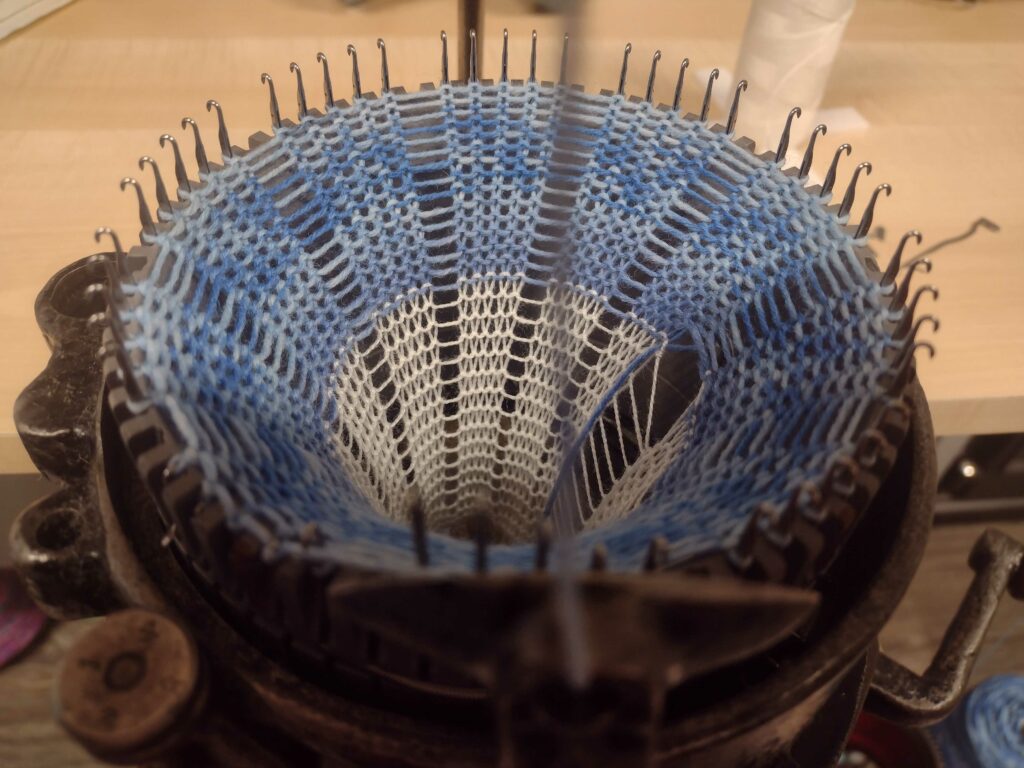
As I mentioned at the start of this post, what I’m going to sell are wool socks made on a sock knitting machine.
I picked my circular sock knitting machine (CSM) as the tool of choice for this project for a few reasons:
- The machine itself is pretty rare, relatively expensive (2000$-ish) and a bit finicky. Anyone dedicated enough can get the hang of it, but it’s not a weekend thing.
- A pair of socks can be knit quickly enough to make it somewhat worth it (about 1-2 hours with the finishing by hand).
- Socks are made to order, so I’m only using up my yarn stash when a pair sells.
- Handmade sock with real wool is an affordable luxury, so I can sell at a price low enough that it’s an impulse purchase or a gift.
- I think the socks are great! Everybody deserves a pair of sock that’s a perfect fit for their feet.
I already had the machine and the training, so I’m good to go there with no extra investment.
My only starting costs was an initial order of yarn on cones (and a domain name, but what’s an extra domain name when you already have too many?). I wanted to have a few colors in large quantity so I can take pictures of completed socks and have a good amount leftover for sales. Yarn is never lost: I can always make socks for my own use or use it for other crafts such as weaving if this doesn’t work out.
Setting up the shop
For this experiment, I want to maximize the time doing the fun crafting bit of the project, and minimize the time spend fiddling on the tech and the tech budget since it’s not an highly profitable endeavour to start with.
I hesitated a lot between WooCommerce and Shopify for the one product shop since I have many ideas in mind to handle made to order items, such as being able to show what’s the current waiting time to have a sock done and finer control on the yarn I have in stock.
After that, I decided that I was an idiot and was prematurely investing in the tech. So I created a simple HTML landing page to have an home on the internet to point people to as quickly as I could, and eventually try some paid ads.
You can see this page at https://manibas.com.
Payment is handled with two Stripe Payment button since I need to be able to specify different shipping prices depending on the region. Once people order, I’m going to email them to know their sizes and colors, and keep them informed of how long their order will take. I even did a clever bit of JavaScript to show the page in English or French according to the browser language so I can use it for my local market too.
Also, since I’m on a shoestring budget (ha!) for this project, I can host this for free on Cloudflare Workers. I already wrote a post about this bit if you want to learn more about deployment, but once I had that solution the hosting was solved in 15 minutes and I was able to move on to something else.
I also created an Etsy store at https://www.etsy.com/shop/manibassocks, which I expect will bring the bulk of the sales once I turn on their paid ads. The fees are higher than just a Stripe button, so I’d prefer orders from my own sites, but many people already have an Etsy account and are more comfortable with it.
So now the only thing left is to try to bring people to the shop, easier said than done. I was waiting for the holiday season to end so people are back at their computer, and I’ll be trying a few tactics such as turning on paid ads, while slowly growing an Instagram account. I’ll be keeping you posted!